
Content
Aquest article ha estat escrit amb la col·laboració dels nostres editors i investigadors qualificats per garantir la precisió i la compleció del contingut.Hi ha 7 referències citades en aquest article, que es troben al final de la pàgina.
L’equip de gestió de continguts de examina detingudament el treball de l’equip editorial per assegurar-nos que cada article compleix els nostres alts estàndards de qualitat.
Els successius cops de tecla a la barra d’espai del teclat només apareixeran un espai quan mostreu en un navegador web la pàgina HTML que estàs codificant. Si premeu la tecla Enter al vostre teclat, no tindrà cap efecte. Serà necessari utilitzar etiquetes HTML específiques o utilitzar codis de format CSS per solucionar aquests inconvenients.
etapes
-

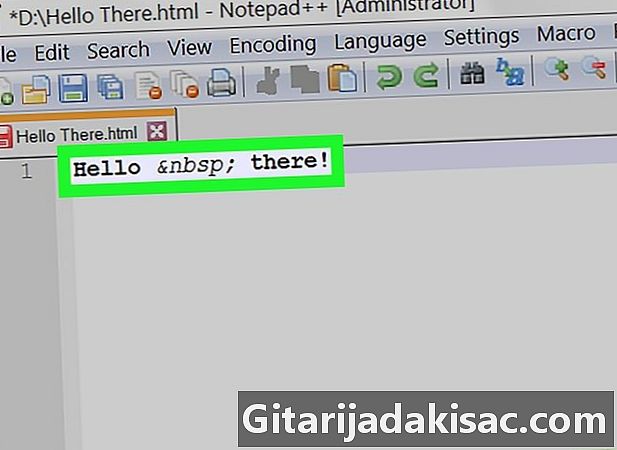
Inseriu un espai no trencador. Se suposa que el codi HTML només mostra un espai entre les paraules d'un e, independentment del nombre de pulsacions successives que realitzeu a la barra espacial. Haureu d’inserir lentitat on voleu imposar la visualització d'espai addicional. 1 entitat, en HTML, és un codi per mostrar en un navegador caràcters especials que no es poden inserir simplement mitjançant el teclat o les lletres accentuades.- La incautació de Hola a tots donarà lloc a la visualització de dos espais entre "Hola" i "tothom" al navegador.
- Anomenem aquest personatge especial espai no trencador perquè prohibeix l’aparició d’una ruptura de línia a la ubicació on es troba. Tot i així, tingueu cura, si en feu un mal ús, els navegadors d’Internet tindran dificultats per presentar salts de línia de manera llegible i coherent.
- També podeu inserir el codi en la vostra e per forçar la visualització d’un espai.
-

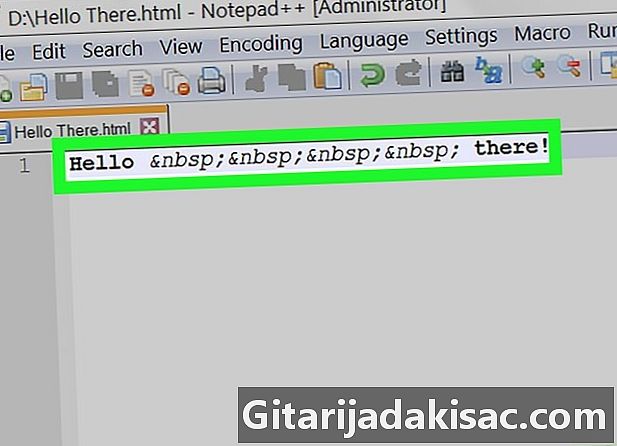
Inseriu espais de diferents amplades. Podeu forçar la visualització d’espais més grans inserint els codis següents a la vostra e:- per visualitzar un doble espai
- per mostrar un quadruple
- per mostrar un personatge de pestanya
-

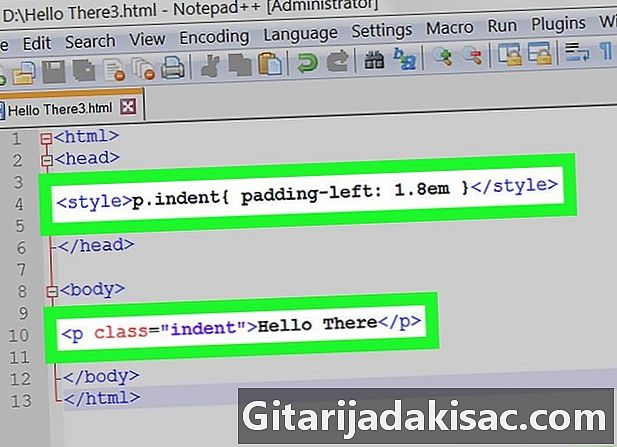
Utilitzeu el format CSS als paràgrafs de sagnar. Els elements d'ompliment i generació de marge del codi CSS proporcionen directament al navegador les instruccions per formatar la visualització de e, que serà més coherent que si feu servir el codi .- Insereix aquest codi CSS a la secció del document:
- Ara torneu al cos del vostre document HTML.Per sagnar un paràgraf per destacar-lo, inseriu-lo entre aquestes etiquetes:
. - Podeu canviar la configuració de l'amplada del sagnat del vostre paràgraf canviant el valor "1.8" del codi de format CSS. Conserveu-lo em després d'aquest valor, ja que canvia la sagnia del vostre paràgraf en proporció a la mida del tipus de lletra utilitzat.
- Insereix aquest codi CSS a la secció del document:
-

Creeu un salt de línia. Inserint l'etiqueta
Si seguiu una línia de e, obligareu la resta del vostre paràgraf a aparèixer a la línia següent. Posa aquesta mateixa etiqueta
abans d'una línia de e afegiria una línia en blanc entre ella i la anterior.- Si escriu Sóc una morsa.
Tinc defensesLes dues frases de la vostra e "sóc una morsa. I "tinc defenses" es mostrarà en dues línies diferents de la pàgina HTML. - També podeu crear una seqüència de diverses línies buides situant el nombre corresponent d’etiquetes
l’un darrere l’altre.
- Si escriu Sóc una morsa.
-

Definiu un paràgraf si n'hi ha. Si el bloc e és molt llarg, es farà més llegible si el desglossem en paràgrafs. Per fer-ho, podeu inserir el nou paràgraf entre les etiquetes i . Aquesta acció destacarà el vostre paràgraf desvinculant-lo de l'e-format no de la vostra pàgina HTML.- La majoria dels navegadors solen separar els paràgrafs mostrant una sola línia en blanc entre ells. Per aquest motiu, no es pot garantir la precisió de l'estil entre dos navegadors diferents.
-

Utilitzeu e preformatat per llegir els espais. Aquesta manera de fer les coses indicarà al navegador d'Internet que mostri tots els espais que heu escrit escrivint la vostra pàgina HTML. Si, per exemple, introduïu quatre espais l’un darrere l’altre, es mostraran tots com a tal a la pàgina així integrada. Inseriu la vostra e entre les etiquetes i perquè el vostre navegador l’interpreti com a preformatat.- Qualsevol entrada clau entrada també s’interpretarà com a tal i generarà salts de línia si utilitzeu etiquetes de preformatació.